9 consejos de Google Chrome para sacarle todo el jugo a las Core Web Vitals

Las Core Web Vitals son tres métricas que miden el tiempo de carga, la interactividad y la estabilidad visual en una página web. Pues Google ha compartido un puñado de recomendaciones actualizadas para su correcta optimización.
El objetivo es ayudarte a decidir a qué dar prioridad cuando el tiempo se te escapa de las manos.
La verdad sea dicha, a veces puede ser complicado averiguar qué tendrá el impacto más significativo lo antes posible.
Pues el equipo de Google ha elaborado esta lista de recomendaciones realistas y aplicables a la mayoría de sitios web para ponerte las cosas un poco más fáciles. Empezamos.
Optimización del Largest Contentful Paint (LCP)
La métrica Largest Contentful Paint (LCP) mide el tiempo que tarda el contenido principal de una página en hacerse visible para los usuarios.
Google afirma que sólo más o menos la mitad de las webs llegan al LCP efectivo.
Estas son sus recomendaciones para mejorarlo:
1. Asegúrate de que el LCP se encuentra fácilmente en la fuente HTML

El 72% de las páginas web para móviles tienen una imagen como contenido principal. Para mejorar el LCP, esos sitios deberían asegurarse de que las imágenes se cargan rápidamente.
Puede resultar complicado alcanzar la medida del LCP de Google si una página espera a que los archivos CSS o JavaScript se descarguen, analicen y procesen al 100% antes de que la imagen pueda empezar a cargarse.
Como regla general, si el elemento LCP es una imagen, la URL de la imagen siempre debe ser visible desde la fuente HTML.
2. Asegúrate de que el recurso LCP tiene prioridad
Además de tener el LCP en el código HTML, Google recomienda priorizarlo.
Incluso si has incluido la imagen LCP en el código HTML utilizando una etiqueta <img> estándar, si hay varias etiquetas <script> en la sección <head> de su página web antes de la etiqueta <img>, puede retrasar el tiempo de carga de la imagen.
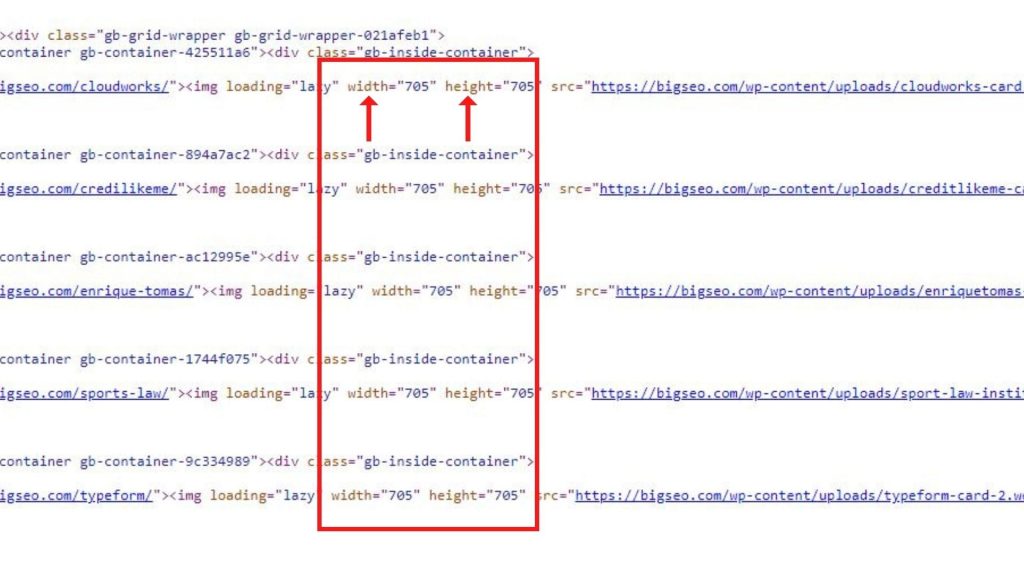
Lo mejor sería evitar cualquier acción que pueda reducir la prioridad de la imagen LCP, como añadir el atributo loading=»lazy».
Y cuidado con usar cualquier herramienta de optimización de imágenes que aplique automáticamente el lazy-loading a todas las imágenes.
3. Usa una red de distribución de contenidos (CDN) para reducir el Time To First Bite (TTFB)
Un navegador debe recibir el primer byte de la respuesta inicial del documento HTML antes de cargar cualquier recurso adicional.
La medida de este tiempo se denomina «tiempo hasta el primer byte» (Time to First Byte), y cuanto más rápido ocurra, antes podrás darle caña a otros procesos.
Para minimizarlo, presenta tu contenido desde una ubicación cercana a los usuarios y utiliza la caché para el contenido que se solicita con frecuencia.
La mejor manera de hacer ambas cosas, según Google, es utilizar una red de distribución de contenidos (CDN).
Optimización del Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) o «movimiento inesperado de contenido» es una métrica utilizada para evaluar la estabilidad del diseño visual de un sitio web. Según Google, alrededor del 25% de las páginas web no cumplen el estándar recomendado para esta métrica.
¿Cómo conseguirlo?
4. Establece tamaños específicos para el contenido de la página

Los cambios de diseño pueden producirse cuando el contenido de una web cambia de posición una vez que ha terminado de cargarse. Es importante reservar espacio extra, en la medida de lo posible, y evitar que esto pase.
Una causa común de los cambios de diseño son las imágenes sin tamaño. Eso se soluciona estableciendo la anchura y altura o las propiedades CSS equivalentes.
Eso sí, las imágenes no son el único factor que puede provocar cambios de diseño en las páginas. También hay que estar atentos a los anuncios o los vídeos.
Una forma de solucionar este problema es utilizar la propiedad “aspect-ratio”. Esta información permite calcular automáticamente la altura adecuada cuando la anchura se basa en el tamaño de la pantalla.
5. Asegúrate de que las páginas son aptas para Bfcache
Los navegadores utilizan una función llamada Back Forward Cache, o «bfcache» para dejarlo más corto (y complicado de pronunciar) que permite cargar páginas en un plis usando un snapshot.
Esta función puede mejorar significativamente el rendimiento al eliminar los cambios de diseño durante la carga de la página.
Google recomienda comprobar si las páginas son aptas para el bfcache mediante Chrome DevTools y darle caña a las que no lo son.
6. Intenta no usar animaciones/transiciones
Una causa común que provoca cambios de diseño es la animación de elementos en la página. Estas animaciones pueden desplazar otros contenidos y afectar al CLS.
Te lo dice Google: las páginas que ponen animaciones tienen un 15% menos de probabilidades de tener un CLS «bueno».
Para evitar eso, es mejor pasar del tema y no añadirlo. Otra recomendación es utilizar la propiedad “CSS transform” siempre que puedas para transiciones y animaciones.
Optimización del First Input Delay (FID)
Esta es una métrica que mide la rapidez en la que una página responde a las interacciones del usuario.
Aunque la mayoría de las webs obtienen buenos resultados en este aspecto, Google cree que sigue habiendo margen para mejorar.

La nueva métrica de Google, Interaction to Next Paint (INP), es un posible sustituto del FID. Te quedará más claro con las siguientes recomendaciones de Google, que son relevantes tanto para el FID como para el INP:
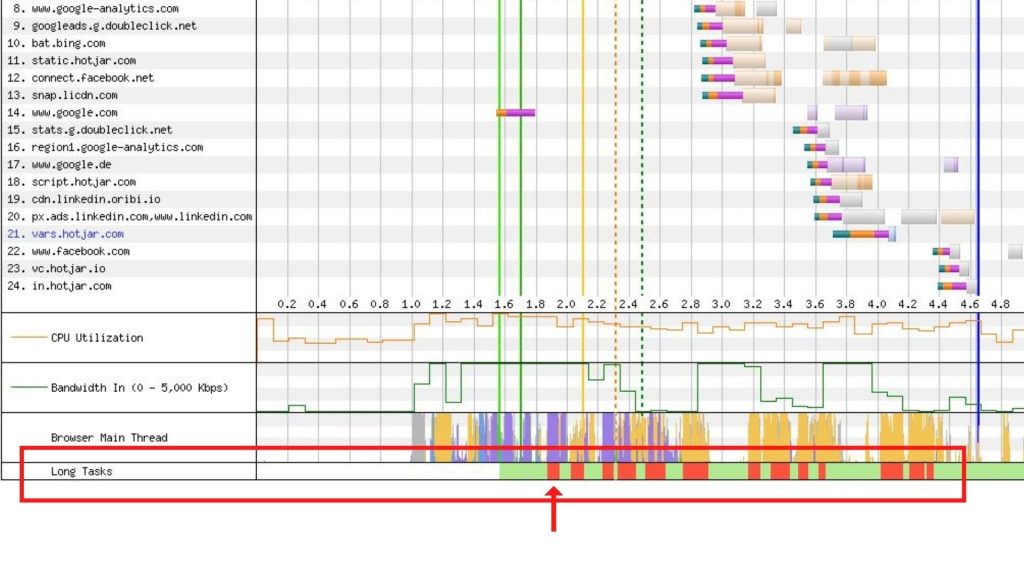
7. Evita o reparte las tareas largas
Y con tareas nos referimos a cualquier trabajo que realiza el navegador, incluyendo el renderizado, el diseño, el análisis, la compilación y ejecución de scripts.
Cuando las tareas llevan mucho tiempo (y con mucho nos referimos a más de 50 milisegundos, sí) dificultan que el navegador responda rápidamente a las entradas del usuario.
Para evitar eso, es útil dividir las tareas largas en otras más pequeñas, dando más oportunidades de procesar el trabajo visible para el usuario.
Esto puede lograrse recurriendo con frecuencia al subproceso principal para que las actualizaciones de renderizado y otras interacciones del usuario puedan producirse más rápido.

8. Fuera JavaScript innecesarios
¿Qué pasa cuando un sitio web tiene una gran cantidad de JavaScript? Que varias tareas pueden competir por la atención del hilo principal, lo que puede afectar negativamente a la capacidad de respuesta de la página.
Para identificar y eliminar el código innecesario de los recursos de la web, puedes usar Chrome DevTools.
Reducir el tamaño de los recursos necesarios durante el proceso de carga se traduce en una experiencia de usuario más fluida (y feliz).
9. Ahórrate grandes actualizaciones de renderizado
JavaScript no es lo único que puede afectar a la capacidad de respuesta de una página. El renderizado puede salir caro y encima interferir con la capacidad para responder a las acciones del usuario.
Tranqui, existen algunas formas de garantizar que las actualizaciones de renderizado sean más manejables y menos tostón.
Google recomienda las siguientes:
- Evita el uso del “requestAnimationFrame()” para hacer cualquier trabajo no visual.
- Que el tamaño del DOM (Document Object Model), osea, la estructura de los objetos generados por el navegador cada vez que carga una página, sea pequeño.
- Utiliza el CSS containment, que te ayudará a mejorar el rendimiento de la página.
En resumen, las Core Web Vitals son una métrica importante para ofrecer una experiencia de usuario positiva y aparecer en los resultados de búsqueda de Google.
Las cosas como son, merece la pena aplicar todas las recomendaciones de Google, claro, pero esta lista condensadita es realista, aplicable a la mayoría de los sitios web y podría tener un impacto significativo en la tuyo (o en cualquiera en la que estés pensado usar estos truquillos).
Aplica estas recomendaciones, aprovecha mejor tu tiempo y sácale el máximo partido a tu proyecto digital.
